AWS S3 - Directory Listing (with CloudFront)
AWS S3 Static Hosting(+CloudFront) - Directory Listing
Directory Listing은 http://ftp.kaist.ac.kr/CentOS/ 와 같이 내 서버의 디렉터리 내에 어떤 파일들이 있는지 리스팅을 하는 것을 의미한다.
웹서버 데몬의 취약점으로 Directory Listing 되는 경우도 있지만, 가끔씩 위의 카이스트FTP미러처럼 공유의 목적으로 일부러 Directory Listing을 하는 경우도 있다.
AWS에서 CloudFront + S3는 대표적인 Static Hosting 조합이다.
(이 포스팅은) CloudFront + S3 조합으로 Directory Listing을 원하는 경우에 대한 포스팅
https://github.com/awslabs/aws-js-s3-explorer
위 링크에 대부분의 내용이 있다.
자신의 계정으로 해당 Repo를 Fork한 다음 작업하는 것을 추천한다.
이 포스팅과의 차이점은, CloudFront를 쓰냐 마냐의 차이이다.
(이 차이가 사실 매우 중요하다. *.cloudfront.net 혹은 CNAME을 쓰냐 아니면 *.amazonaws.com을 쓰냐의 차이)
* CloudFront + S3 조합을 한번이라도 사용해본 다음 진행할 것을 권장
포스팅에서 S3 버킷명 : dwer.web.share
포스팅에서의 CloudFront CNAME : share.dwer.kr
1. S3 버킷 생성
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <?xml version="1.0" encoding="UTF-8"?> <CORSConfiguration xmlns="http://s3.amazonaws.com/doc/2006-03-01/"> <CORSRule> <AllowedOrigin>http://share.dwer.kr</AllowedOrigin> <AllowedOrigin>https://share.dwer.kr</AllowedOrigin> <AllowedMethod>GET</AllowedMethod> <AllowedMethod>HEAD</AllowedMethod> <MaxAgeSeconds>300</MaxAgeSeconds> <ExposeHeader>ETag</ExposeHeader> <ExposeHeader>x-amz-meta-custom-header</ExposeHeader> <AllowedHeader>*</AllowedHeader> </CORSRule> </CORSConfiguration> | cs |
2. CloudFront 설정
새 CloudFront 배포를 생성한다. 보안상 OAI 사용을 권장한다.
아까전에 생성한 S3 버킷을 선택한다.
"Grand Read Permissions on Bucket"에 Yes를 사용하면 S3 버킷의 Policy를 CloudFront에서 알아서 변경해준다.
만일 CloudFront에서 OAI를 사용하여 S3에 접근하는데, S3 버킷 정책을 직접 수정한다면 다음과 같이 한다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | { "Version": "2012-10-17", "Statement": [ { "Sid": "1", "Effect": "Allow", "Principal": { "AWS": "arn:aws:iam::cloudfront:user/CloudFront Origin Access Identity ### OAI 값 ###" }, "Action": "s3:GetObject", "Resource": "arn:aws:s3:::dwer.web.share/*" } ] } | cs |
Origin Request Policy (혹은 Legacy 세팅 - Request Headers의 Whitelist 선택)
-> "Access-Control-Request-Headers" / "Access-Control-Request-Method"를 추가한다.
그 외 나머지 CloudFront 세팅은 본인의 입맞에 맞게 하면 된다. 특히 CNAME 부분 등.
3. 소스코드 세팅 및 업로드

(버킷 이름, 버킷 리전 등을 세팅해야 한다)
해당 github repo에서 index.html을 그대로 S3 버킷에 올리면 일부 장애를 일으킨다.
필자의 경우 해당 장애를 수동으로 고쳤다.
필자가 고친 소스코드 : https://raw.githubusercontent.com/DWER001/aws-js-s3-explorer/master/_Customize/main.html
(https://share.dwer.kr 에서도 상시 확인 가능. 소스코드의 @TODO를 확인하면 됨)
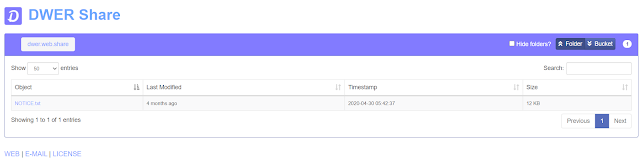
4. 테스트
(https://share.dwer.kr 에서 상시 확인 가능)
Directory Listing이 잘 된다~












댓글
댓글 쓰기